Having a website for your business is something I would consider a must-have in this day and age. With how people, myself included, use their phones it is of the utmost importance to have a presence on the web. The fortunate thing is that building a website has never been easier, with all of the technology available today. Getting something functional and online can just take only a few hours. The challenging thing is creating something that is visually appealing, user-friendly and stands out. Juggling all three of those elements can leave you asking a lot of questions. We here at Ruby shore Software take pride in our web development process. I will break down every step of our creative process outlining how we design, craft and create the websites for our clients.
FIRST MEETING
The first step in this process involves meeting with the client to better understand their business. This way we can get a good feel for how they operate and carry themselves as an organization. We can get a good idea of what kind of style they are looking for and how they want everything laid out. This is also a great opportunity for the business to let us know if they want any specific elements or styles for the website. Sometimes clients come in with some layouts and styles in mind already. This can act as a good starting point in designing out the site as we can adjust the predetermined layout to make it more unique.

During this phase, we test a few layouts with the client to see how they react to certain things. This gives us a good gauge of what the client likes and doesn’t like. Sometimes this can include grabbing ideas from other websites just to see what the client has in mind. This phase can take a little time because the client is deciding on the overall look and feel of the site. Once we have a good idea of how the site needs to look we jump right in the next step.
WIREFRAMES
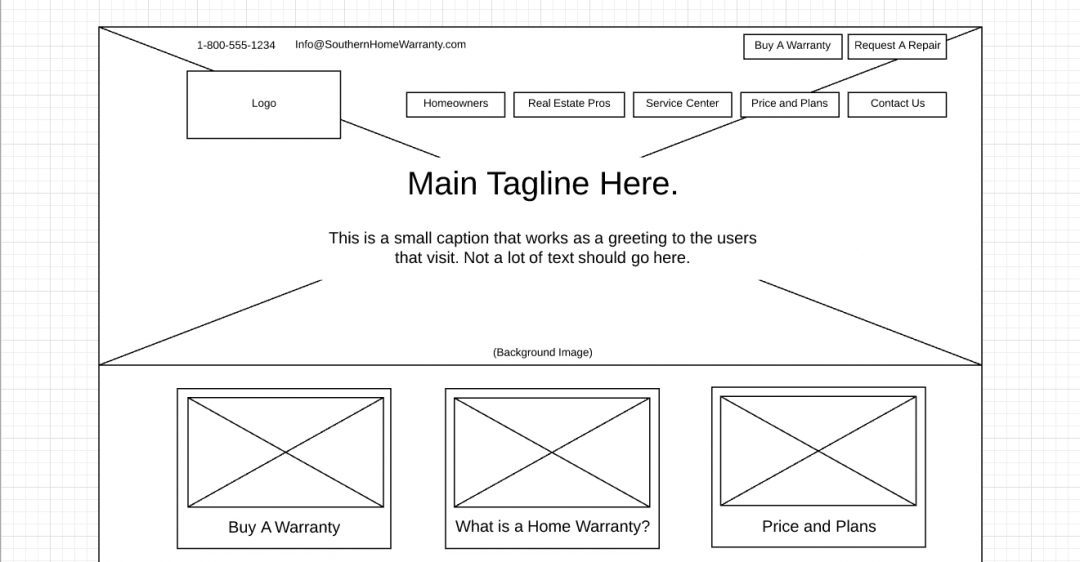
This step serves as a good foundation for building the entire site out. The wireframes are all of the pages built out revealing the structure of the content on each page. The wireframes contain no style and do not show any actual content, but they let us build out the site to see the overall layout and structure. In order to make our wireframes, we use Lucid Charts. Lucid Charts allows us to create as many pages as we want can give us the ability to create wireframes fast and with easy.

This is a very important step for us because we can show the wireframes to the client to get feedback on the layout. It allows us to make small and major changes to the layout without actually building the site out. It also gives us the creative space to try new layouts for the client to see if they would prefer something a different way. This way the client can have multiple options and can really flesh out the site as a whole.
We also like this step because in an industry where anyone can choose a theme and build a site. We like to think that we are building something completely new and unique for our client. And not just plugging in a theme and changing a few things.
MOCKUPS
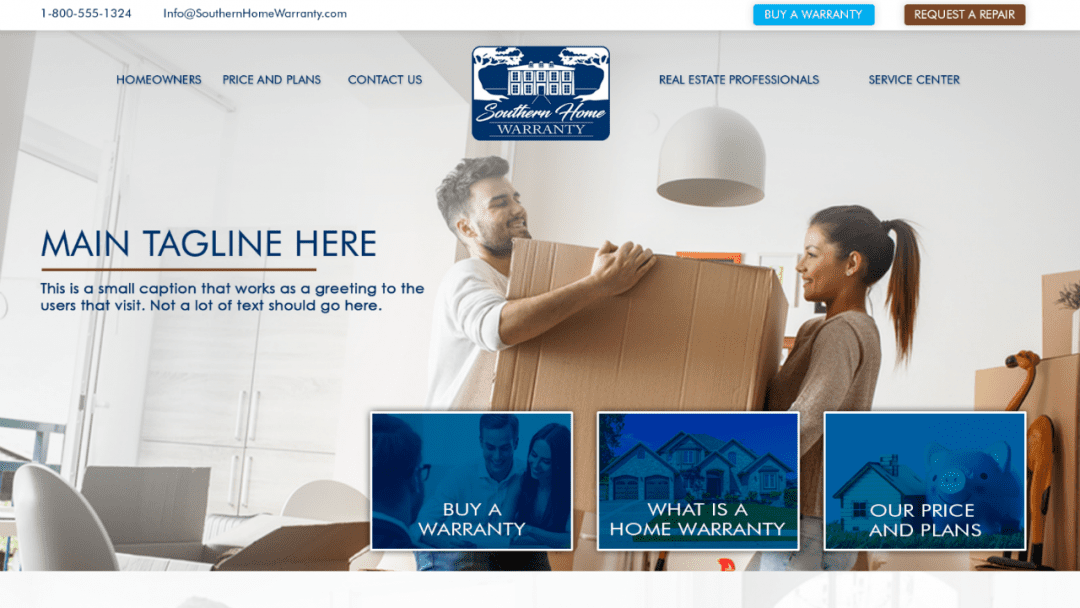
This next step kind of takes the wireframes and adds the style and client information to it. The mockups are basically web pages built out so the client can see how the colors, content, and layout all work together. In some cases, depending on the size of the site, we will mockup every page of the website. In some instances, we will just mock up a few to give the client an idea of how the majority of the site will look. We do all of our mockups in Webflow. Webflow is great at letting you make websites fast and easy. This way we can mock up a whole site and have it function for the client so they can navigate through it to see everything.

The mockups allow us to get hard feedback on major elements of the site such as colors, text elements, structural elements and more. The mock-up is the last step before we get into the actual development of the beat site which then converts into the live site.
APPROVAL
One small but very important step in between the mock-up and the development stage is approval from the client on the mock-up. Once we have a mutual agreement that the mock-up is what the client wants then we jump into development. Development
DEVELOPMENT
The development phase is where the paint hits the canvas. All of the planning, discussing and testing stops here and we bring the website to life. We usually go to WordPress when taking the sites live. Sometimes we do use Business Catalyst but mainly we stick with WordPress, given its plugin library and robust features. With WordPress, we build all of our websites through the Divi theme. The Divi is a powerful, customizable and easy to use tool. The thing we love with Divi is that we get to create the theme and layout. We are not bound to a certain layout structure.

The development phase can take some time as we are trying to implement all of the styles, layouts, and functionality into the site. Although there are some instances that not everything lines up correctly. We take our time to make sure that the site is as close to the approved mock-up as possible. We also try to keep development clean with no sketchy code or odd workarounds to ensure the site runs and performs properly. This goes back to the importance of wireframes and mock-up. Development relies heavily on the wireframe and mockups to give us some guidelines and things to go by when building out the site. It gives us a clear vision of what the client wants and how to make the client’s vision a reality.
An extra thing we add in when developing is search engine optimization. If you are unaware of what this is, then check out our blog post talking about SEO and what it is. While we are building the site out we make sure that the site is SEO ready and can start climbing the Google ranks.
ACCESS
After we have built out all of the pages we then give the client access to the beta site. This allows the client to get a good and hard look at how the site is coming along. It also gives us a chance to gather more feedback and make any changes that need to be made. It also serves as a testing ground for us. The client can go to the site and let us know if any functionality is malfunctioning. They act as another pair of eyes scanning the site for errors and bugs.
APPROVAL
Once the client has seen the whole site and we have corrected anything changes that need to made we then wait for clients approval. This can also take a bit of time as the client usually wants to show more of their staff to gather even more feedback.
Once we have approval from the client then we move forward to our last step.
LAUNCH
Once the website is built to the clients liking and we have heavily tested the functionality when the turn the site live. Although the site is live the process is not done. We have found that setting a site live can also lead to more fixes as more people visit the site and found little errors that we need to fix.
But by this point the website functions properly, the client is happy, and there is yet another beautifully crafted website out in the wild. Although the process can be long, tiresome and frustrating at times, we take pride in every site we build. We love creating, crafting and making websites that make our customers happy. If you have any questions about our process or our web design services please contact us.